
번들러를 Webpack만 사용하다가 Vite로 최근 넘어오면서 퍼포먼스 차이를 확연하게 체감했다.
번들러에 대해서 따로 공부해보지 않았기에 이참에 정리해 보고 vite가 왜 빠른지 어떻게 번들링 되는지 정리하고자 한다.
본 글에서는 Webpack에 관한 디테일한 건 다루지 않고 단순 비교정도로 작성한다.
번들러란?
우선 번들러가 뭔지 알아보기 전에 번들러가 하는 일을 하지 않았을 때 문제부터 짚어보자.
중복네이밍의 Issue.
과거의 Web은 규모가 그렇게 크지 않았다.
그렇기에 적은 인원이 작업했고 코드 컨벤션이 없거나 지금처럼 버전관리를 하지 않는 상태로
각자의 개성에 맞게 함수나 파일명을 네이밍 했다.
하지만 Web의 규모가 커지게 되면서 문제가 생기기 시작했다.
각각 다른 파일에서 작업이 이루어지기에 네이밍이 중복되어 충돌을 야기하는 경우가 발생했고
이 잠재적 위험을 해결하기 위한 시간소모가 상당했다.
파일 전송의 Issue.
프로젝트의 규모가 커지면서 파일의 양이 많아지게 되었고 그러다 보니
사용하지 않는 코드들이 생겨나면서 불필요하게 용량이 증가하게 되었다.
또 브라우저별로 네트워크상 동시에 커넥션 가능한 파이프라인의 개수가 한정되어 있어 파일이 많은 경우 한 번에 받을 수 없고
이로 인해 다운로드 속도에 이슈가 생겼다.
당신이 짠 코드의 수가 중요한 게 아니다. node_module 폴더를 열어보면 아... 할 것이다.
작성일 기준 크롬에서는 해결된 듯 보인다. (ChatGPT한테 물어봄😀)

이런 문제를 해결하기 위해 다음과 같은 방법이 있다.
1. 파일의 용량을 줄인다.
2. 나눠져 있는 파일을 하나로 합친다.
3. 개행 같은 인간을 위한 코드는 날려버리고 안 쓰는 함수는 과감하게 날려버린다.
4. 인간을 위한 네이밍을 간략하게 바꿔버린다. (ex. getPeopleList -> gpl)
위와 같은 과정들을 build시 번들러인 Vite가 해주게 된다.

그럼 이제 Vite를 세팅하고 조금씩 뜯어보자. 설치는 vite 공식홈페이지에 잘 나와있으니 참고하자.
개발환경
node version: v16.17.1
package.json
{
"name": "vitetest",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/react": "^18.0.27",
"@types/react-dom": "^18.0.10",
"@vitejs/plugin-react": "^3.1.0",
"typescript": "^4.9.3",
"vite": "^4.1.0"
}
}
Vite 초기세팅
yarn create vite viteTest --template react-ts //react + typescript환경으로 진행
cd viteTest
yarn //의존성 설치
yarn dev //개발환경 실행


빌드 진행.
yarn build
yarn preview



빌드시 번들링이 진행되면서 파일의 개수가 확 압축되었다.
또 압축되면서 불필요한 네이밍이나 개행등이 변경되거나 제거되었다. (이걸 minify 되었다고들 말한다.)
디버깅의 문제
//@ts-ignore
console.log(errorTest.length);먼저 App.tsx에 다음 코드를 추가하자.
errorTest라는 녀석은 선언해주지 않아서 에러를 유발한다.
ts환경이라 에러를 강제로 만들기 위해 빌드시 ignore를 적용해야 한다.
지금부터 개발환경은 yarn dev를 빌드환경은 yarn build & yarn preview 커맨드상태로 글을 쓴다.
개발환경

당연히 정의하지 않은 녀석을 불렀으니 에러가 났다.
위에 App.tsx:15를 클릭해 보면 아래처럼 해당 코드로 이동하고 어디서 문제가 발생한 지 알 수 있다.

빌드환경


40번 라인에 문제의 코드가 나와야 하지만 빌드하면서 minify처리가 되어 브라우저상에서 빌드는 불가능해졌다.
minify로 코드의 양을 줄이는 것과 동시에 보안에도 도움을 주기 때문에 마냥 뺄 수는 없지만 이로 인해 디버깅을 안 해볼 수도 없다.
디버깅의 문제 - 해결
방법은 있다.
Vite 공식문서에는 아래와 같이 minify 옵션을 지원한다.

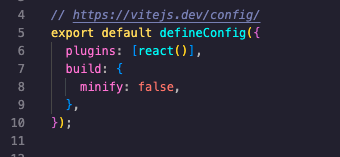
vite.config.ts 에 들어가 보자.

위처럼 공식문서에서 지원하는 세팅을 저기다가 넣어주면 된다.
지원하는 세팅이 많으니 시간 날 때 직접 확인해 보자.
우선 빌드옵션의 minify를 꺼보자.


이제 저 7629번째 줄을 클릭해 보자.

원하는 대로 잘 나온다. 디버깅은 이렇게 해결하면 될 거 같다.
자 여기까진 간단한 디버깅 방법과 세팅방법에 대해 알아봤다.
Vite를 쓰는 이유 (feat. 빠른이유)
본론이다.
우선 위에서 말했듯이 번들링 과정에서 다양한 작업이 이루어진다.
현 예제처럼 Typescript를 사용 중이라면 ts -> js로의 트랜스파일링이 이루어져야 하고
폴리필등과 같은 작업이 이루어져야 하지만 많은 번들러들이 NodeJS기반으로 이루어져 있다.
NodeJS의 싱글스레드의 문제점이 여기서 부각되기 시작한다.
그러다 보니 다른 환경에서 처리하려는 시도들이 생겼고 Rust를 기반으로 사용하는
SWC나 Golang을 기반으로 하는 esbuild가 세상밖으로 나오게 되었다.
Vite는 esbuild를 기반으로 빠르고 간결한 개발경험을 위한 번들러다.
Vue를 위해 만들어졌지만 지금은 React와 같은 다른 프레임워크도 지원한다.

우리가 yarn이나 npm과 같은 패키지 관리자를 통해 라이브러리를 내려받는 건
주로 가져다 쓰기만 할 뿐 원본에 직접 접근할 일은 드물다.
이를 감안해서 패키지 파일들은 미리 esbuild로 트랜스파일링 해두고
서버를 돌리면서 의존성 있는 패키지만 다시 가져온다.
한 번 빌드한 녀석들은 캐싱해 두어 다음에 다시 빌드하지 않는다.
이 정도만 정리하면 될 거 같다.
무튼 사용성은 Webpack과 비교했을 때 짱짱이다. 👍👍👍 웹팩 안녕 👐👐👐
'Javascript' 카테고리의 다른 글
| HTTP Header는 용량제한이 있을까? (0) | 2023.01.08 |
|---|---|
| 10분안에 문자인증 구현하기 (2) | 2022.12.25 |
| Javascript에서의 성능(시간)체크 (0) | 2022.12.15 |
